Rational: Portal Designer
Portal Designer
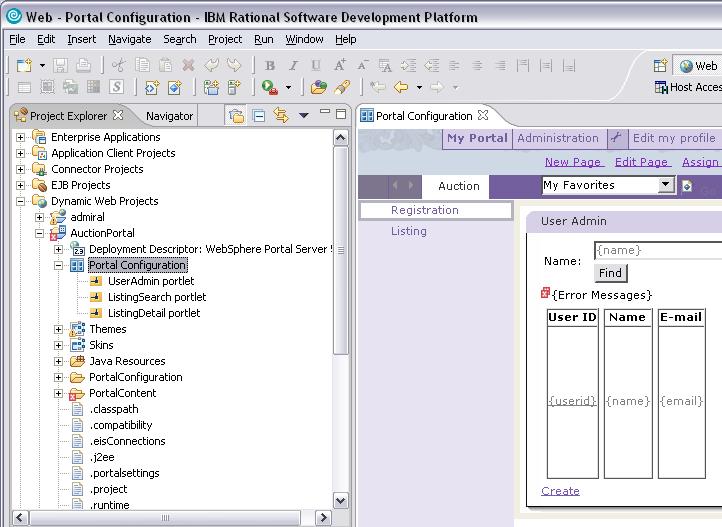
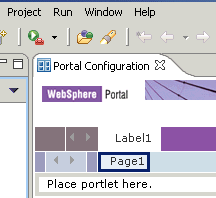
Portal Designer is a WYSIWYG editor that renders graphic interface items such as themes, skins, and page layouts.
To access, double-click on the Portal Configurtion node of your Portal Project.
Portal Designer will also render the initial pages of JSF and Struts portlets within your portal pages, but not anything else with regard to portlet content. You can view your portal site, with portlet content, within the WebSphere Portal Test Environment.
Portal Configuration is the name of the layout source file that resides in the root of your portal project folder.
The Project Explorer view
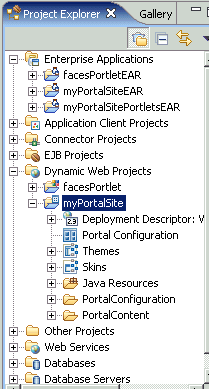
When you open your portal project, the Project Explorer opens by default in the upper left-hand corner of your screen. Use this view to navigate the file structure of your portal. The folders for both portal (and portlet) projects appear in the root of the Dynamic Web Projects folder, while each project's EAR folder appears in the Enterprise Applications folder.
Outline and Thumbnails views
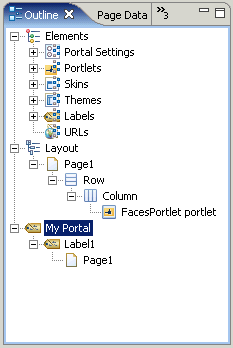
The Outline and Thumbnails views appear in the lower left-hand corner of Portal Designer editor. The Outline view appears by default when you open your portal project. It displays three root nodes:
Elements expand this node to view and select non-visual elements for editing in the Properties view. Layout each page in your project appears off of the root of this node. Expand a page node to see the hierarchy of its contents (i.e. columns, rows, portlets, etc.) My Portal expand this node to see the hierarchical organization of the pages, labels, and URLs within your portal project.
The Layout and MyPortal nodes aid in defining both the page layout and the navigation of your portal project. For more information, refer to Defining layouts.
The Thumbnails view works in conjunction with both the Theme and Skin nodes that appear within your portal project folder. For more information, refer to the Project Explorer views section on this page.
To view thumbnails of your themes and skins:
- In the Project Explorer view, expand the Dynamic Web Projects > [Portal Project] node; then click either the Themes or Skins folder.
- Below the Project Explorer view, surface the Thumbnails view. You will see thumbnail images of either your themes or skins.
You can drag and drop a theme thumbnail onto a Label or a Page (See Changing themes), or you can drag and drop a skin thumbnail onto a portlet. (See Changing skins).
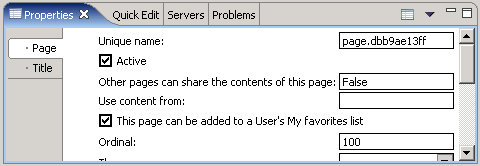
Properties view
The Properties view appears at the bottom of the screen under the Portal Designer editor. Depending on which design element you choose within your portal, the properties view will change to reflect the options that you can edit for that element.
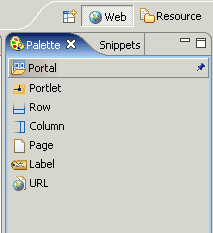
Palette
This view is located along the right-hand margin of the interface.
When designing the layout of your portal page, you can insert one of these items by dragging it to the Portal Designer editor.
Related tasks
Defining layoutsAdding portlets to portal pages