Page Designer
In Page Designer, you can work with HTML, XHTML, JSP, and Faces JSP files as well as with embedded JavaScript code. Within Page Designer, you can move among three representations of each page: Design, Source, and Preview.
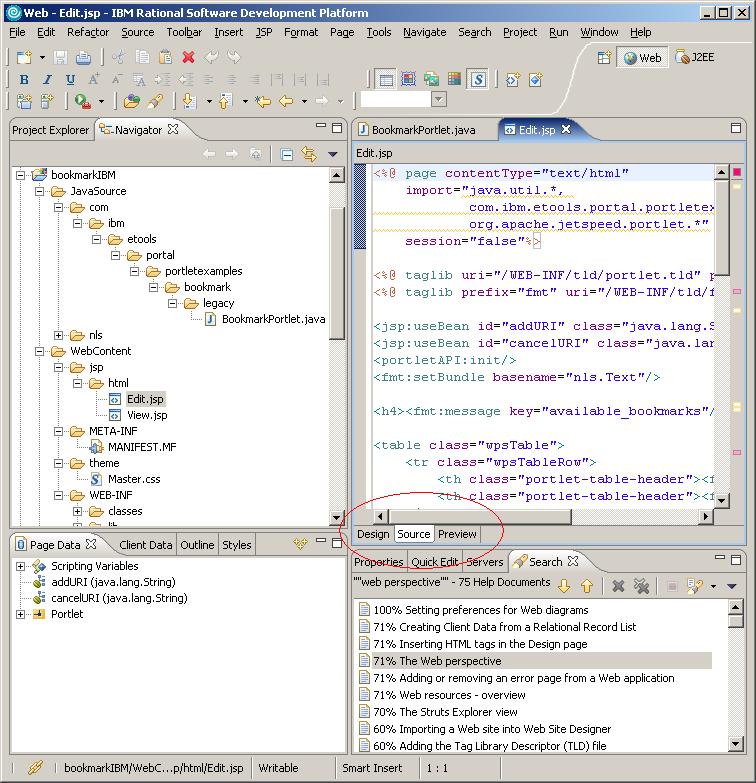
Each page provides a different way to work with the file that you are editing. You will probably want to switch between the editor pages by clicking on the tabs at the bottom of the editor.

These pages work in conjunction with a variety of other views that are included in the Web perspective, such as the Outline and Properties views, toolbar buttons, menu bar options, pop-up (right-click) menus, and palette components.
| Editor page | Description |
|---|---|
| Design | The Design page is the WYSIWYG environment that enables you to create and work with a file while viewing its elements on the page. For example, you can see the graphics that you have inserted into the file and continually check the visual presentation of the Web page as you design it. This is in contrast to the Source page, which shows you the HTML or JSP source code for the file, but not the screen presentation. The Design page provides full visual editing capabilities, including the ability to drag and drop from the Palette, the Project Explorer view, the Thumbnails view, and Microsoft Internet Explorer. |
| Source | The Source page enables you to view and work with a file's source code directly. The Outline and Properties views both have features that supplement the Source page. |
| Preview |
To preview any dynamic content (such as JSP tags), you should use the Run on Server option (WebSphere test environment) from the page's pop-up menu in the Project Explorer view. You can also use the Tools > Launch External Web Browser menu option to open the current file in the default Web browser.
|
Before you delete a Web project, close any files that are open in Page Designer.
Changing system settings for colors and fonts for Page Designer
When you change the system settings for colors and fonts, restart the product to have the new settings applied to the Design page of Page Designer and the Palette view.
Display of Page Designer attributes in Properties view
Note: When you click the Quick Edit view and then click Page Designer again, sometimes the Properties view displays a message saying "No Attributes are available." To work around this problem, close the Properties view and open it again.
Related concepts
Web perspectiveWorkbench integration with Web editors
Links view
Related tasks
Working in the Design pageWorking in the Source page
Creating and editing Web pages
Creating HTML or XHTML files
Creating new JavaServer Pages (JSP files)
Inserting HTML tags in the Design page
 The
Preview page shows you how the current page is likely to look when viewed
in an external Web browser.
The
Preview page shows you how the current page is likely to look when viewed
in an external Web browser.
 The Preview page is not available for Linux
The Preview page is not available for Linux