Layout of the portal page
Before customizing the portal site, understand the underlying structure of the portal.
The portal page is composed of JSPs and statically included JSP fragments (JSPFs) for screens, themes, and skins that are typically created by the Web designer of the portal. These JSPs reside in the corresponding /screens, /themes, /skins directories under :
- PROFILE_HOME/installedApps/cellname/wps.ear/wps.war
Within this location, subdirectories for markup, locale, and client types are used to support portal aggregation.
- themes
- provide the navigation, appearance, and layout of the portal, including colors, fonts, and images outside of the portlet content area (Home screen).
- screens
- the area of the portal that typically displays portlets (Home screen), but can also display other content in its place, for example, a login form or error message. Screens are selected from navigation icons in the theme.
- skins
- represent the border rendering around components, such as row containers, column containers, or portlets. Skins are installed independently from themes. However, the administrator can set a default skin for a theme.
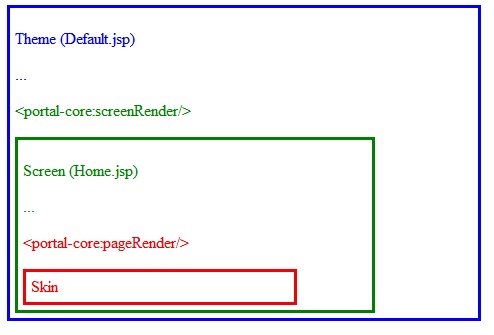
The starting place for building the portal page is Default.jsp in the /themes directory. The screen and skin are called by their corresponding tags from the portal-core tag library: the screen is called by the <portal-core:screenRender/> tag, while the skin is called by the <portal-core:pageRender/> tag.
The diagram below illustrates how themes, screens, and skins are used in the portal.

Parent topic:
Design a portal siteRelated tasks
Work with page builder
Themes
Theme policies
Theme extension points
Screens
Skins
Aggregation