Tutorials > Program model > Web services > Create an Atom feed to display recipes in a remote widget


Test the recipe Atom feed
In this lesson, you learn how to test the four feed URLs you created in the first tutorial lesson. Now that you have created the Java classes to generate the feeds, and the feed formatting JSP files to format the feeds, the four URLs should display feed data in a client. For this test, we will use a browser as a client to display the feeds.
Procedure
- Start a new file in Notepad or another text editor. You
will use this file to build the URLs; however, this file is for your
reference only and it is not part of the customization code.
- Paste the following feed URLs from the first lesson into
the empty file:
http://host_name/wcs/resources/stores/storeId/Projects?responseFormat=atom
http://host_name/wcs/resources/stores/storeId/Projects/projectIdentifier?responseFormat=atom
http://host_name/wcs/resources/stores/storeId/ProjectCollections?responseFormat=atom
http://host_name/wcs/resources/stores/storeId/ProjectCollections/projectCollectionIdentifier?responseFormat=atom
- Update the four feed URLs so that they contain real data
from the environment:
- In all four URLs, replace the variables host_name and storeId with
actual values from the development machine and store you are using.
- In the Feed 2 URL, replace projectIdentifier with
the unique ID of a specific project (a recipe) in the environment. This value is stored in the XPROJECT table, in the XPROJECT_ID column.
- In the Feed 4 URL, replace projectCollectionIdentifier with
the unique ID of a specific project collection (a recipe collection)
in the environment. This value is stored in the XPRJCOL table, in the XPRJCOL_ID column.
Here are example URLs containing real data for a development machine with a host_name of mysite.example.com and for a store with the ID 10101:
- Feed 1:
http://mysite.example.com/wcs/resources/stores/10101/Projects?responseFormat=atom
- Feed 2:
http://mysite.example.com/wcs/resources/stores/10101/Projects/12345?responseFormat=atom
- Feed 3:
http://mysite.example.com/wcs/resources/stores/10101/ProjectCollections?responseFormat=atom
- Feed 4:
http://mysite.example.com/wcs/resources/stores/10101/ProjectCollections/23456?responseFormat=atom
- Feed 1:
- In all four URLs, replace the variables host_name and storeId with
actual values from the development machine and store you are using.
- Open a browser that supports the display of Atom feeds.
For example, Mozilla Firefox version 3.0.1.9 supports the display of Atom feeds.
- One by one, paste the feed URLs into the address field
of the browser to verify that recipe data is returned to the browser.
If you see recipe data displayed in the browser, the customization
is successful.
For example, when you paste the URL for Feed 2 into a browser, the result should return data about a specific recipe similar to this screen capture:

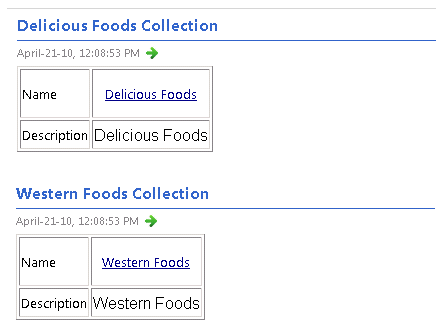
When you paste the URL for Feed 3 into a browser, the result should return a list of all recipe collections similar to this screen capture:

- When you have completed the testing, close the browser.
In this lesson, you tested the results of the customization to verify that the feed URLs display recipe data in a client, in this case, a browser. In the next lesson, we will learn how you can use a feed URL to display recipe data in a remote widget that can be shared to a Web site outside of WebSphere Commerce.