Demo Items and Components
IWWCM
- Overview
- Taxonomy: NewsTaxonomy
- Categories: Feature
- Categories: General
- Categories: Industry
- Authoring Template: News
- Authoring Template: DefaultContent
- Authoring Template: InternetNews
- Presentation Template: News
- Presentation Template: InternetNews
- Site: IntranetSite
- Components - Authoring Tool: InlineListItemTools
- Components - Authoring Tool: AddNewsTool
- Components - File Resources: ListScripts
- Components - HTML: HeadlinesMenu
- Components - HTML: TitleLinkFormat
- Components - HTML: NewsShortFormat
- Components - HTML: NewsEventsMenu
- Components - Menu: IndustryNewsMenu
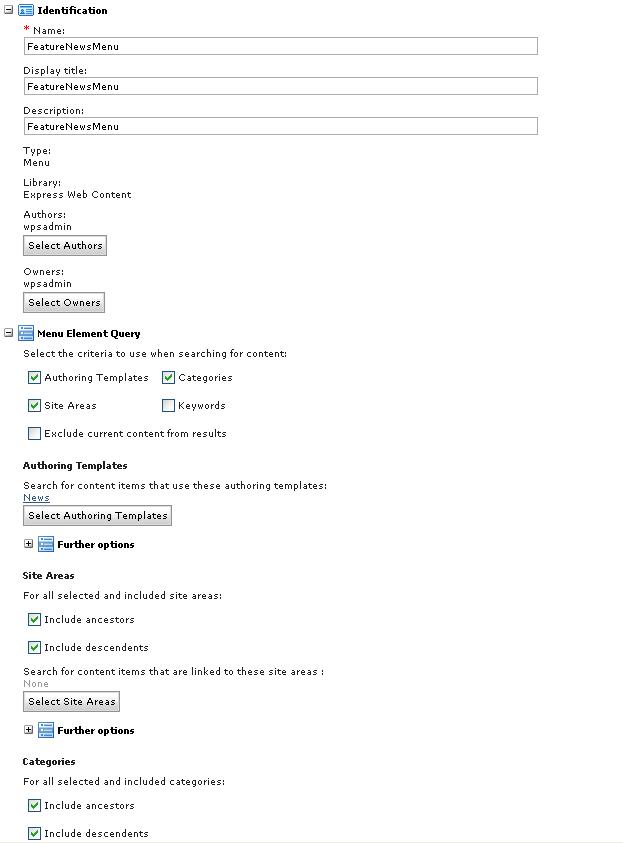
- Components - Menu: FeatureNewsMenu
- Components - Menu: RecentNewsMenu
- Components - Menu: NewsMenu
- Components - Menu: OtherNewsMenu
- Components - Page Navigation: PagingControls
- Components - Style-sheets: ListStyles
- Site Area: Home
- Content Item: AllNewsList
- Content Item: HeadlinesList
- Content Item: RecentNewsList
- Content Item: BloodDrive
Overview
The following contains WCM examples for a content system that presents News content items and News menu. This system also allows inline editing.


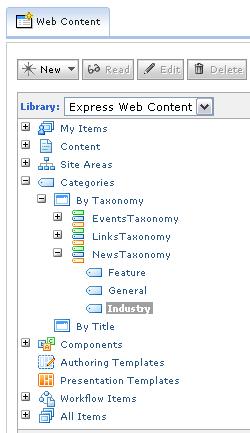
Taxonomy: NewsTaxonomy


Categories: Feature

Categories: General

Categories: Industry

Authoring Template: News
This template is associated with the News presentation template.


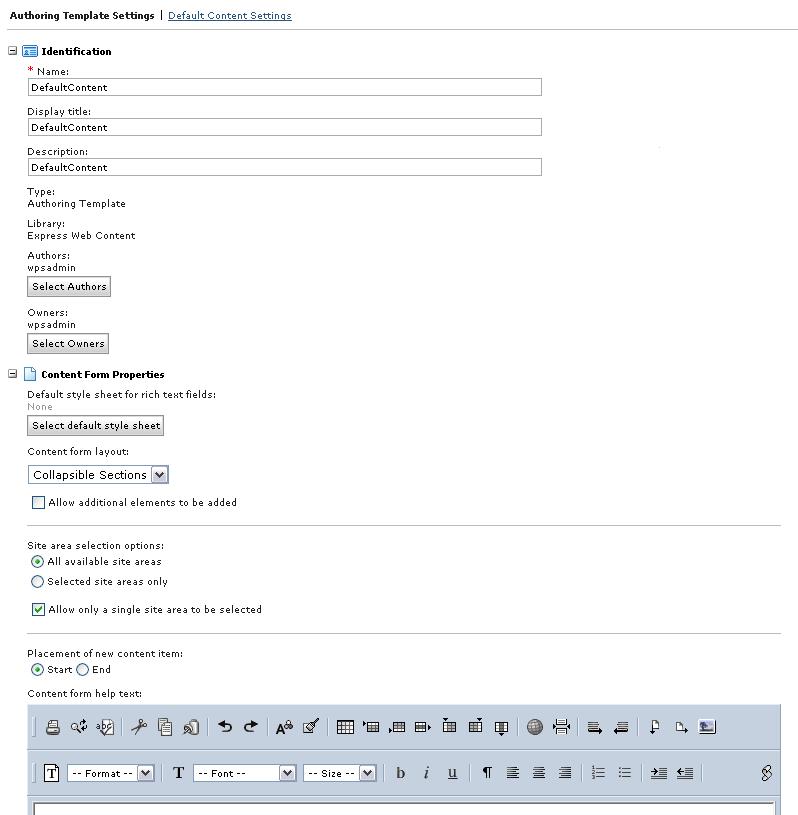
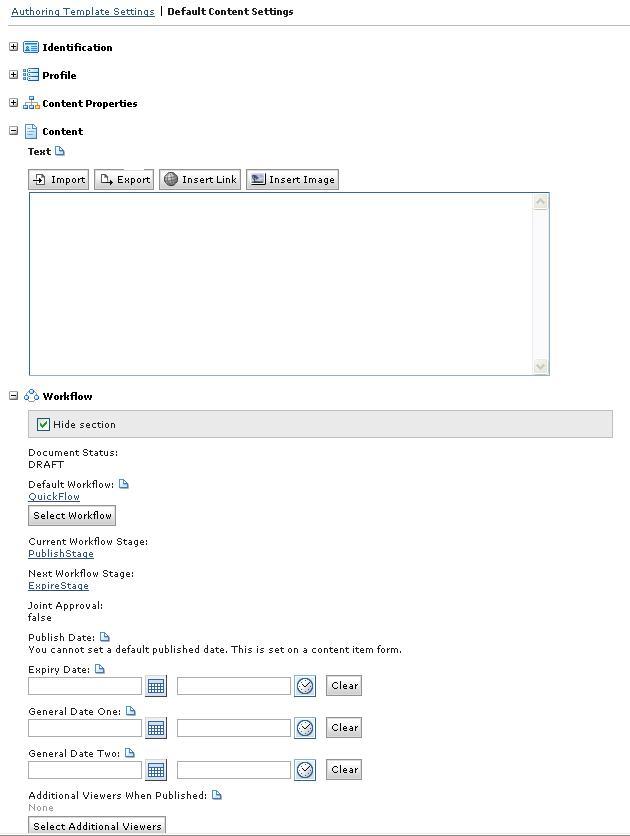
Authoring Template: DefaultContent


Authoring Template: InternetNews
This authoring template is used with the InternetNews presentation template.
Under construction
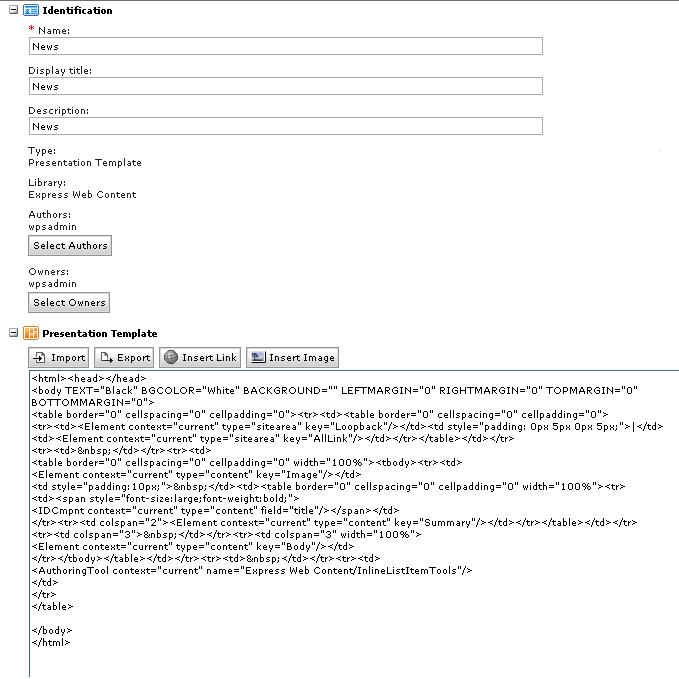
Presentation Template: News
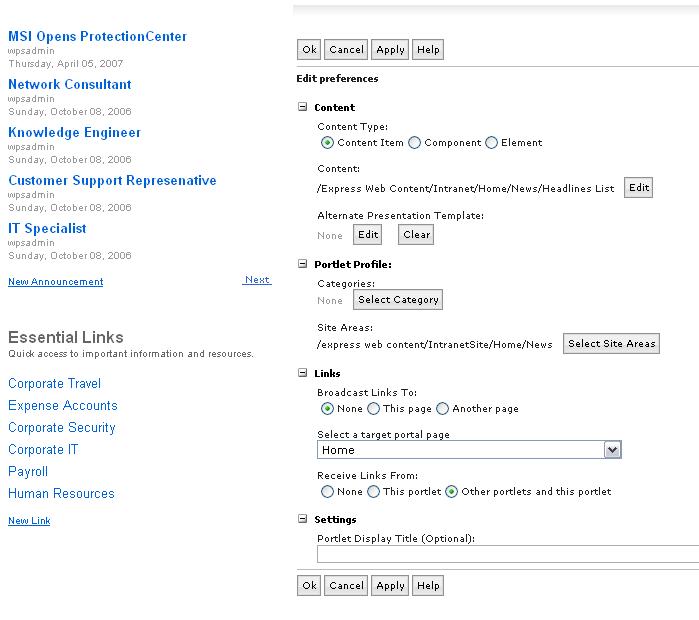
This presentation template is used with the News authoring template.

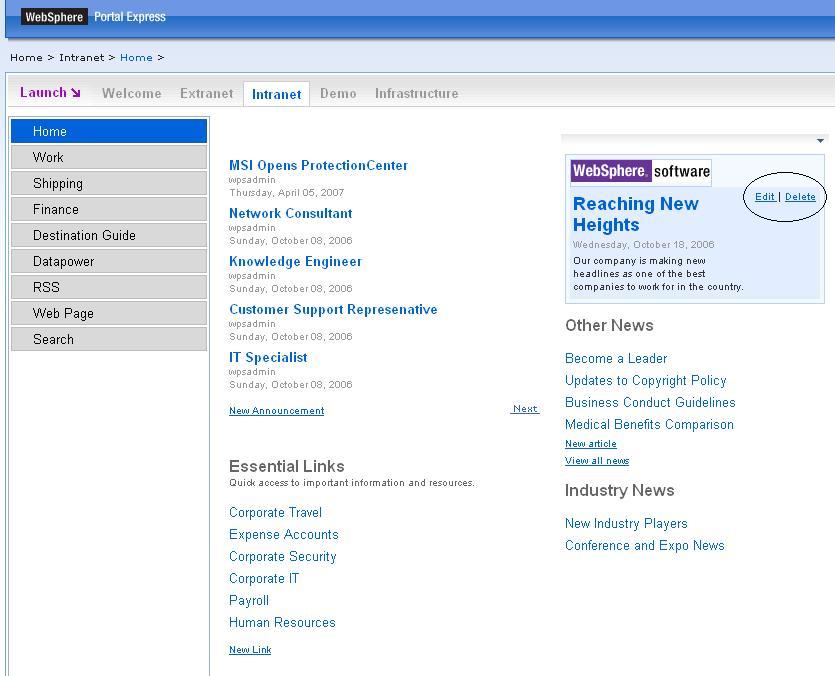
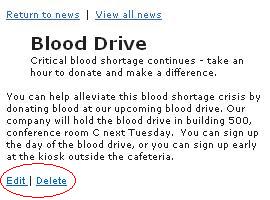
<html> <head></head> <body text="Black" bgcolor="White" background="" leftmargin="0" rightmargin="0" topmargin="0" bottommargin="0"> <table > <tr> <td><table > <tr> <td><Element context="current" type="sitearea" key="Loopback"/></td> <td style="padding: 0px 5px 0px 5px;">|</td> <td><Element context="current" type="sitearea" key="AllLink"/></td> </tr> </table> </td> </tr> <tr> <td> </td> </tr> <tr> <td><table width="100%"> <tbody> <tr> <td><Element context="current" type="content" key="Image"/></td> <td style="padding:10px;"> </td> <td><table width="100%"> <tr> <td><span style="font-size:large;font-weight:bold;"> <IDCmpnt context="current" type="content" field="title"/> </span> </td> </tr> <tr> <td colspan="2"><Element context="current" type="content" key="Summary"/></td> </tr> </table> </td> </tr> <tr> <td colspan="3"> </td> </tr> <tr> <td colspan="3" width="100%"> <Element context="current" type="content" key="Body"/></td> </tr> </tbody> </table></td> </tr> <tr> <td> </td> </tr> <tr> <td> <AuthoringTool context="current" name="Web Content/InlineListItemTools"/> </td> </tr> </table> </body> </html>Note: To add inline editing Edit and Delete options, such as...

...insert the AuthoringTool line show above at the end of your presentation template.
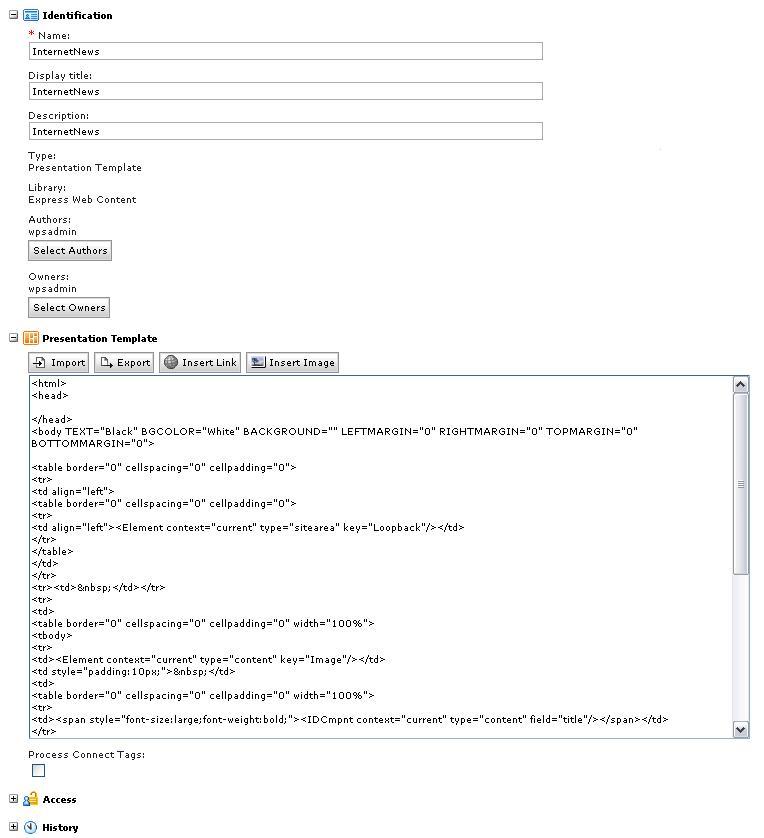
Presentation Template: InternetNews
This presentation template is used with the InternetNews authoring template.

<html> <head> </head> <body TEXT="Black" BGCOLOR="White" BACKGROUND="" LEFTMARGIN="0" RIGHTMARGIN="0" TOPMARGIN="0" BOTTOMMARGIN="0"> <table > <tr> <td align="left"> <table > <tr> <td align="left"> <Element context="current" type="sitearea" key="Loopback"/> </td> </tr> </table> </td> </tr> <tr> <td> &t;/td> </tr> <tr> <td> <table width="100%"> <tbody> <tr> <td> <Element context="current" type="content" key="Image"/> </td> <td style="padding:10px;"> &t;/td> <td> <table width="100%"> <tr> <td> <span style="font-size:large;font-weight:bold;"> <IDCmpnt context="current" type="content" field="title"/> </span> </td> </tr> <tr> <td colspan="2"> <Element context="current" type="content" key="Summary"/> </td> </tr> </table> </td> </tr> <tr> <td colspan="3"> &t;/td> </tr> <tr> <td colspan="3" width="100%"> <Element context="current" type="content" key="Body"/> </td> </tr> </tbody> </table> </td> </tr> <tr> <td> &t;/td> </tr> <tr> <td> <AuthoringTool context="current" name="<a href="#InlineListItemTools">Web Content/InlineListItemTools</a>"/> </td> </tr> </table> </body> </html>
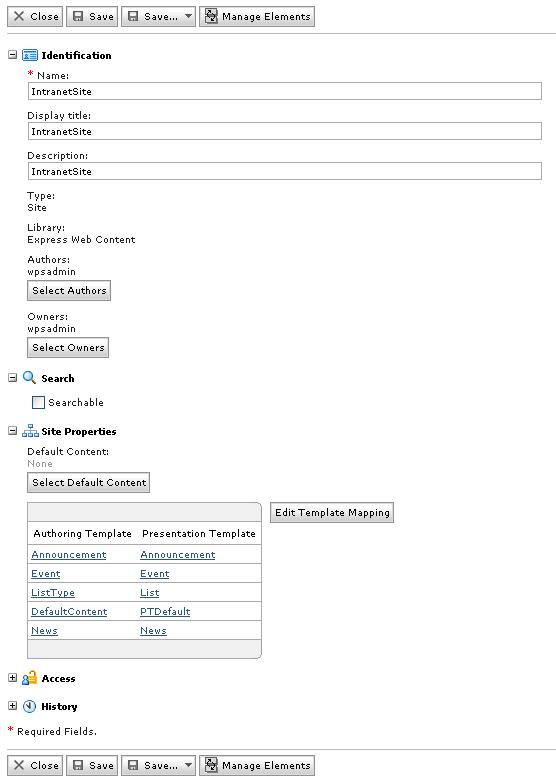
Site: IntranetSite

Components - Authoring Tool: InlineListItemTools


Edit action design:
<a class="expAuthToolLink" href ="<Placeholder tag="href"/>" > Edit </a>Delete action design:
<a class="expAuthToolLink" href ="<Placeholder tag="href"/>" > Delete </a>
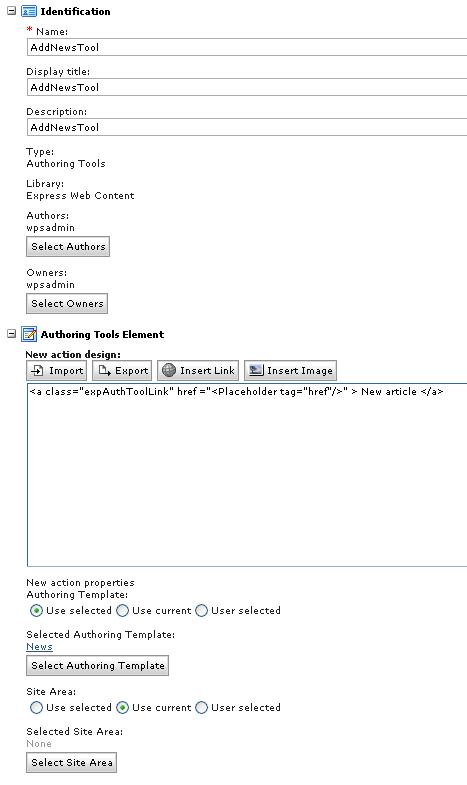
Components - Authoring Tool: AddNewsTool

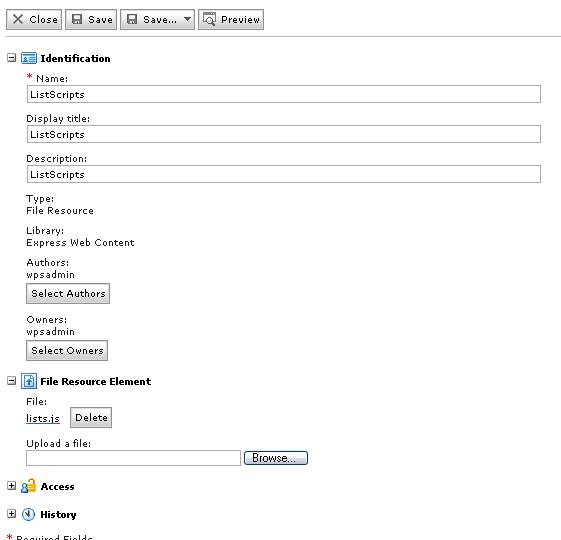
Components - File Resources: ListScripts

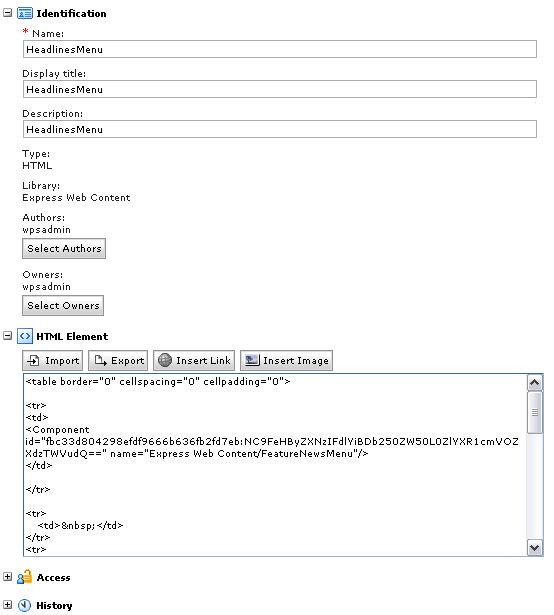
Components - HTML: HeadlinesMenu

<table > <tr> <td> <Component name="Web Content/FeatureNewsMenu"/> </td> </tr> <tr> <td> </td> </tr> <tr> <td align="left"> <div class="expSectionTitle">Other News</div> <br /> </td> </tr> <tr> <td> <Component name="Web Content/OtherNewsMenu"/> </td> </tr> <tr> <td> </td> </tr> <tr> <td align="left"> <div class="expSectionTitle">Industry News</div> <br /> </td> </tr> <tr> <td> <Component name="Web Content/IndustryNewsMenu"/> </td> </tr> </table>
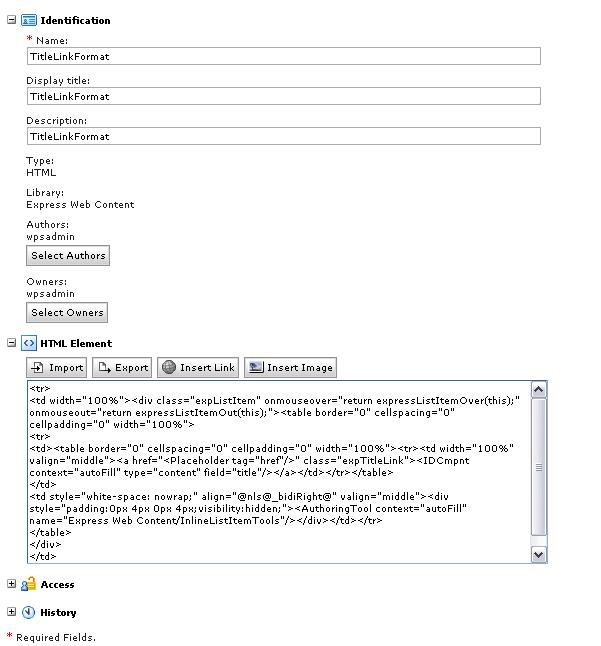
Components - HTML: TitleLinkFormat

<tr> <td width="100%"> <div class="expListItem" onmouseover="return expressListItemOver(this);" onmouseout="return expressListItemOut(this);"> <table width="100%"> <tr> <td> <table width="100%"> <tr> <td width="100%" valign="middle"> <a href="<Placeholder tag="href"/>" class="expTitleLink"> <IDCmpnt context="autoFill" type="content" field="title"/> </a> </td> </tr> </table> </td> </td> </tr>
Components - HTML: NewsShortFormat

<tr> <td valign="middle"> <div class="expListItem" onmouseover="return expressListItemOver(this);" onmouseout="return expressListItemOut(this);"> <table width="100%"> <tr> <td> <table cellspacing="3" width="100%"> <tr> <td valign="middle"> <a class="expTitleLinkBold" href="<Placeholder tag="href"/>"> <IDCmpnt context="autoFill" type="content" field="title"/></a> </td> </tr> <tr> <td> <span class="expDate"> <WorkflowCmpnt context="autoFill" type="content" field="publishdate" format="EEEEE, MMMM dd, yyyy"/> </span> </td> </tr> <tr> <td> <span class="expText"> <Element context="autoFill" type="content" key="Summary"/> </span> </td> </tr> </table> </td> <td style="white-space: nowrap;" align="right" valign="top"> <div style="padding:0px 4px 0px 4px;visibility:hidden;"> <AuthoringTool context="autoFill" name="Web Content/InlineListItemTools"/> </div> </td> </tr> </table> </div> </td> </tr>
Components - HTML: NewsEventsMenu

<table width="100%"> <tr> <td valign="top"> <div class="expSectionTitle">@nls@CPT0043X01@</div> <br /> <Component name="Web Content/NewsMenu"/> </td> <td valign="top"> <div class="expSectionTitle">@nls@CPT0043X02@</div> <br /> <Component name="Web Content/EventsByCategoryMenu"/> </td> </tr> </table>
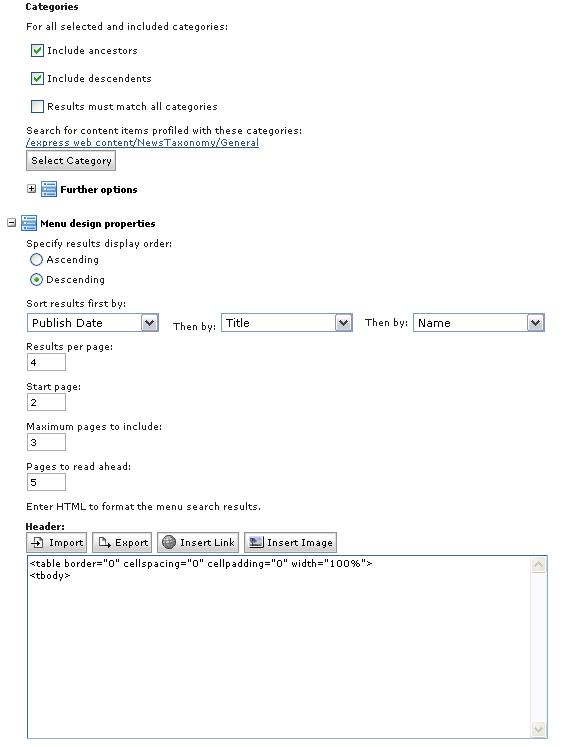
Components - Menu: IndustryNewsMenu




Design for each menu search result:
<tr> <td width="100%"> <div class="expListItem" onmouseover="return expressListItemOver(this);" onmouseout="return expressListItemOut(this);" onclick="return expressListItemClick('<Placeholder tag="href"/>');"> <table width="100%"> <tr> <td> <table width="100%"> <tr> <td width="100%" align="left" valign="middle"> <a href="<Placeholder tag="href"/>" class="expTitleLink"> <IDCmpnt context="autoFill" type="content" field="title"/> </a> </td> </tr> </table> </td> <td style="white-space: nowrap;" align="right" valign="middle"> <div style="padding:0px 4px 0px 4px;visibility:hidden;"> <AuthoringTool context="autoFill" name="Web Content/InlineListItemTools"/> </div> </td> </tr> </table> </div> </td> </tr>
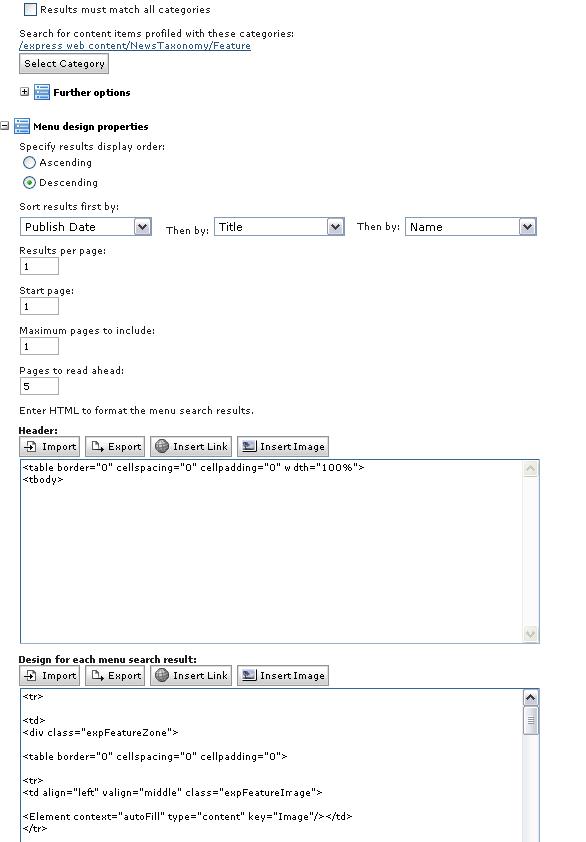
Components - Menu: FeatureNewsMenu



Design for each menu search result...
<tr> <td> <div class="expFeatureZone"> <table > <tr> <td align="left" valign="middle" class="expFeatureImage"> <Element context="autoFill" type="content" key="Image"/></td> </tr> <tr> <td align="left" valign="middle"> <div class="expFeatureItem" onmouseover="return expressListItemOver(this,0,1,'expFeatureItemOver');" onmouseout="return expressListItemOut(this,0,1,'expFeatureItem');" onclick="return expressListItemClick('<Placeholder tag="href"/>');"> <table width="100%"> <tr> <td> <table cellspacing="3" width="100%"> <tr> <td align="left" valign="middle"> <a class="expTitleLinkBoldLarge" href="<Placeholder tag="href"/>"> <IDCmpnt context="autoFill" type="content" field="title"/> </a> </td> </tr> <tr> <td> <span class="expDate"> <WorkflowCmpnt context="autoFill" type="content" field="publishdate" format="EEEEE, MMMM dd, yyyy"/> </span> </td> </tr> <tr> <td> <span class="expText"> <Element context="autoFill" type="content" key="Summary"/> </span> </td> </tr> </table> </td> <td style="white-space: nowrap;" align="right" valign="top"> <div style="padding:0px 4px 0px 4px;visibility:hidden;"> <AuthoringTool context="autoFill" name="Web Content/InlineListItemTools"/> </div></td> </tr> </table> </div> </td> </tr> </table> </div> </td> </tr>
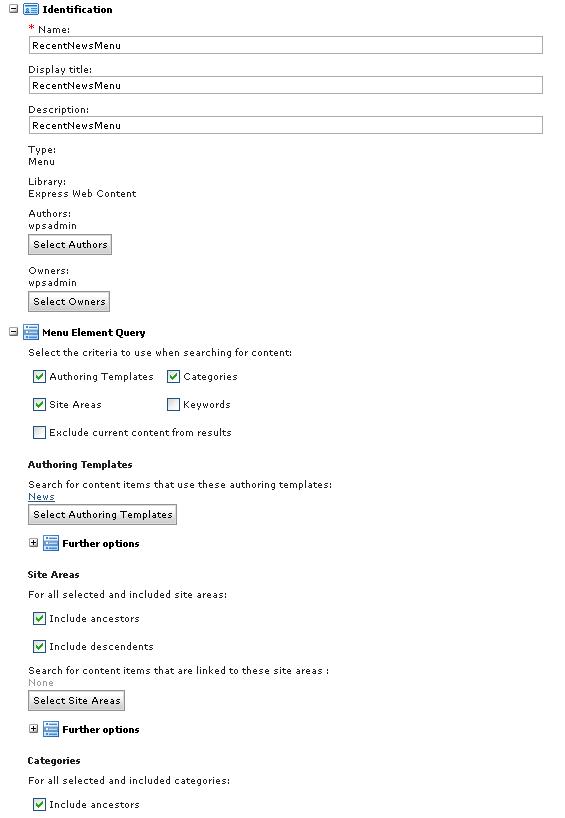
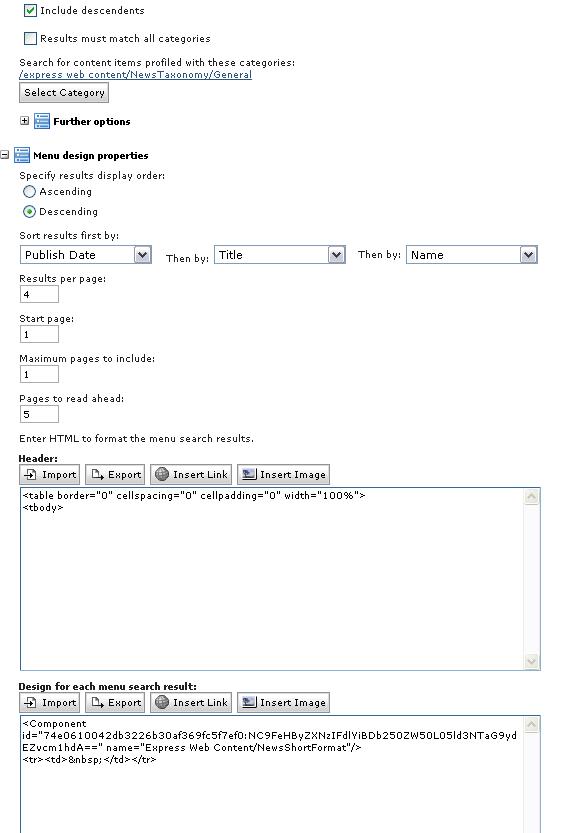
Components - Menu: RecentNewsMenu



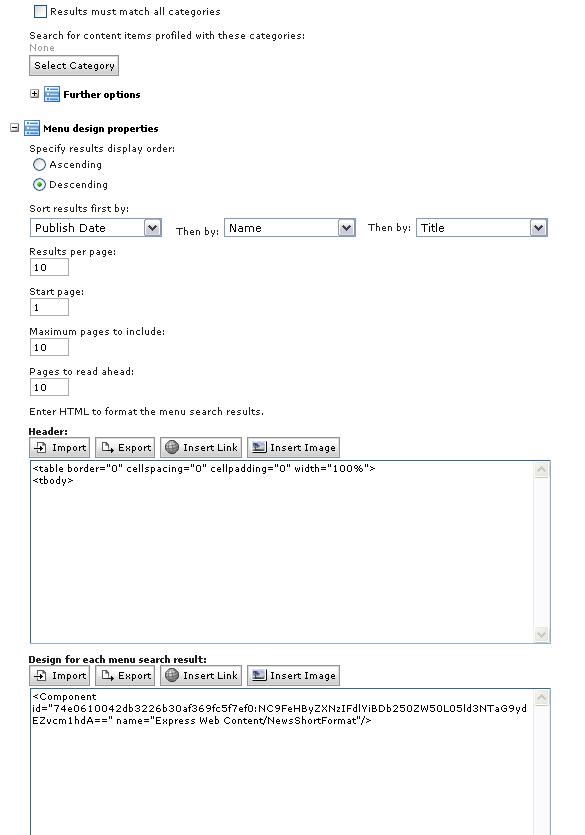
Components - Menu: NewsMenu



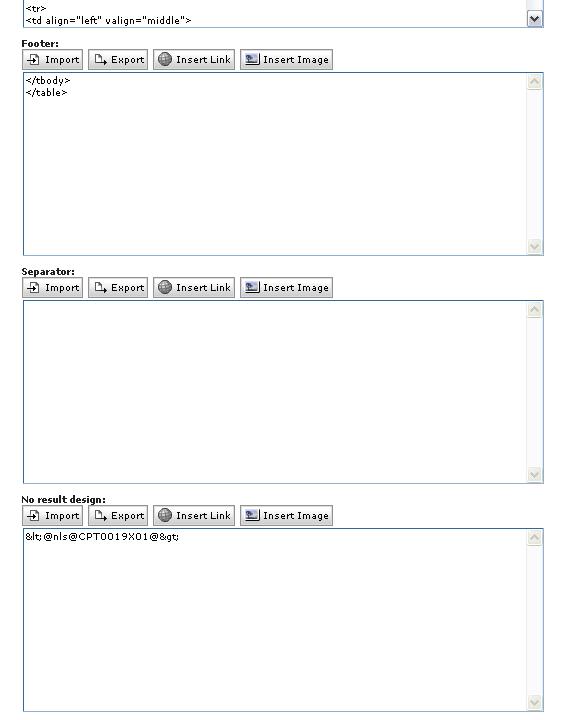
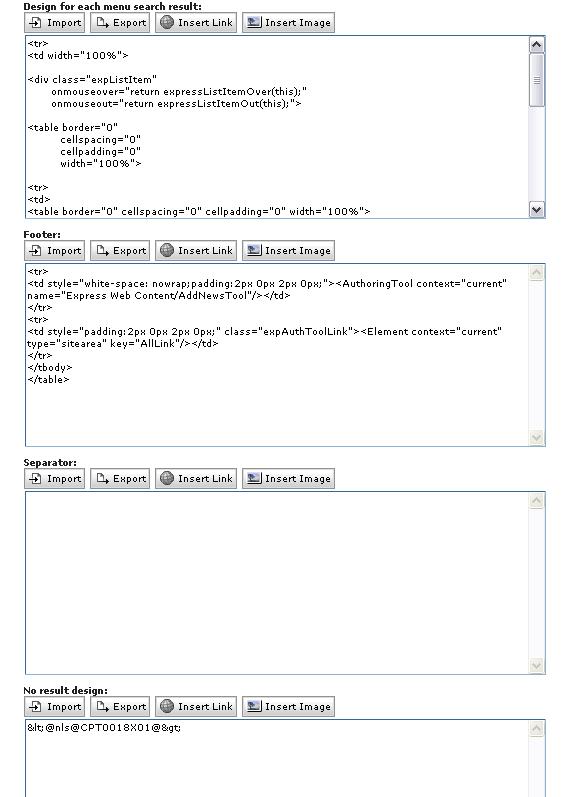
Footer:
<tr> <td align="left" width="100%" colspan="2" style="padding-top:8px;" nowrap> <table width="100%"> <tr> <td align="left" nowrap> <AuthoringTool context="current" name="Web Content/AddNewsTool"/> </td> <td align="right" width="100%" nowrap> <Component name="Web Content/PagingControls"/> </td> </tr> </table> </td> </tr> </tbody> </table>
Components - Menu: OtherNewsMenu



Design for each menu search result...
<tr> <td width="100%"> <div class="expListItem" onmouseover="return expressListItemOver(this);" onmouseout="return expressListItemOut(this);"> <table width="100%"> <tr> <td> <table width="100%"> <tr> <td width="100%" align="left" valign="middle"> <a href="<Placeholder tag="href"/>" class="expTitleLink"> <IDCmpnt context="autoFill" type="content" field="title"/>Footer:
<tr> <td style="white-space: nowrap;padding:2px 0px 2px 0px;"> <AuthoringTool context="current" name="Web Content/AddNewsTool"/> </td> </tr> <tr> <td style="padding:2px 0px 2px 0px;" class="expAuthToolLink"> <Element context="current" type="sitearea" key="AllLink"/> </td> </tr> </tbody> </table>
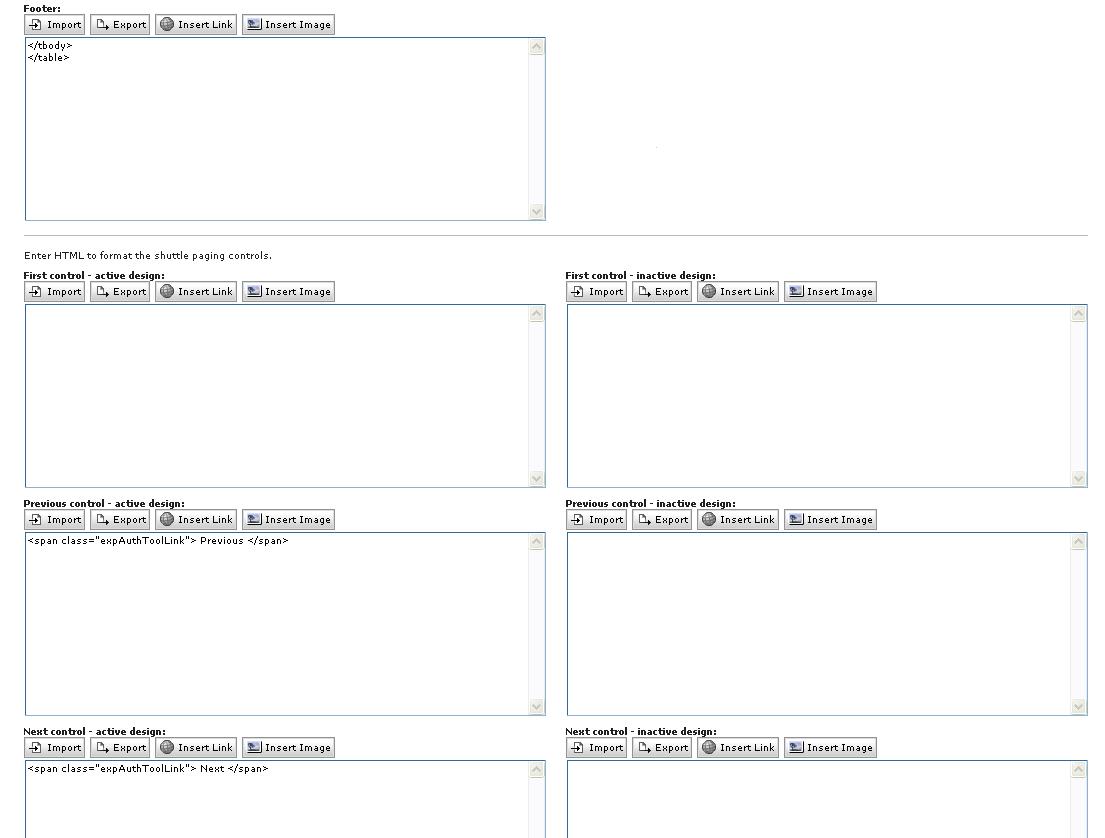
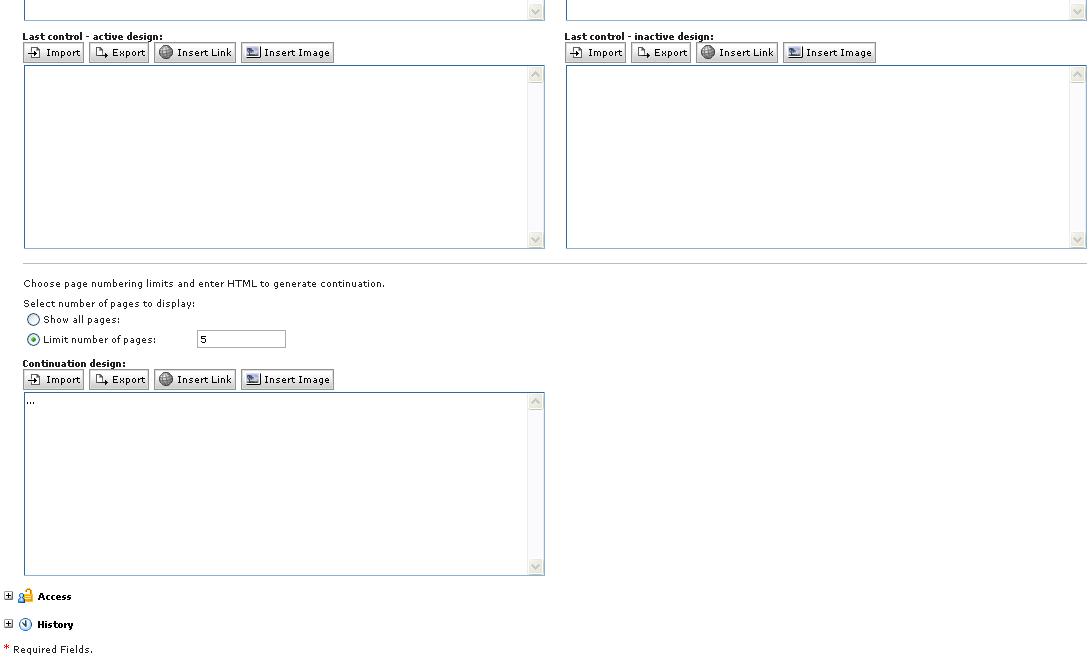
Components - Page Navigation: PagingControls



Components - Style-sheets: ListStyles

Site Area: Home

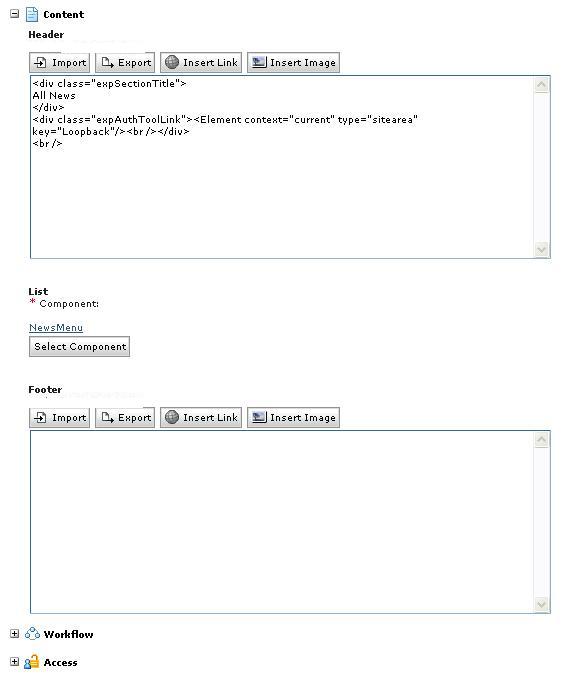
Content Item: AllNewsList


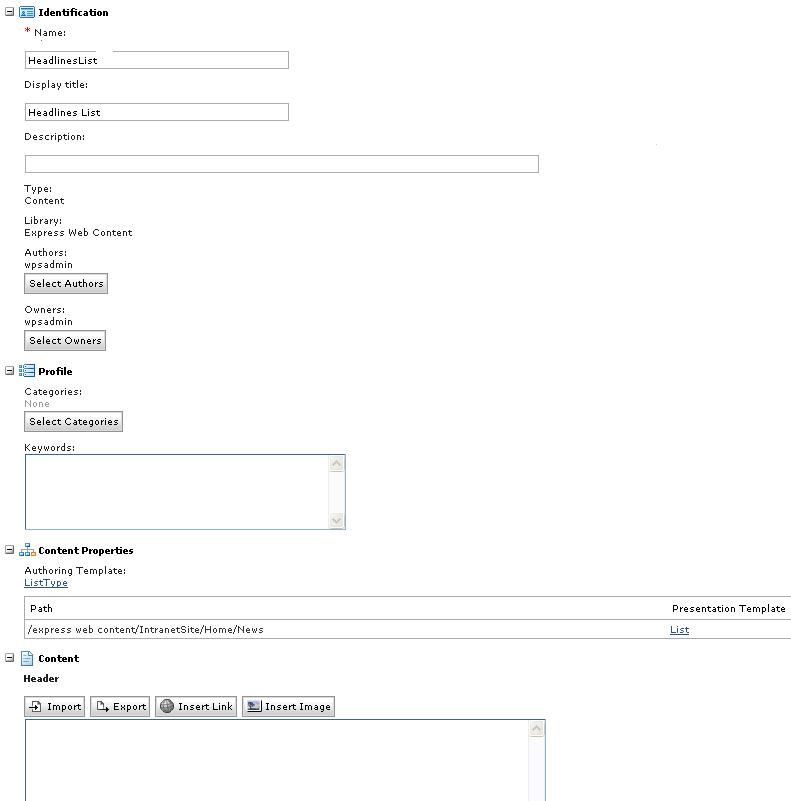
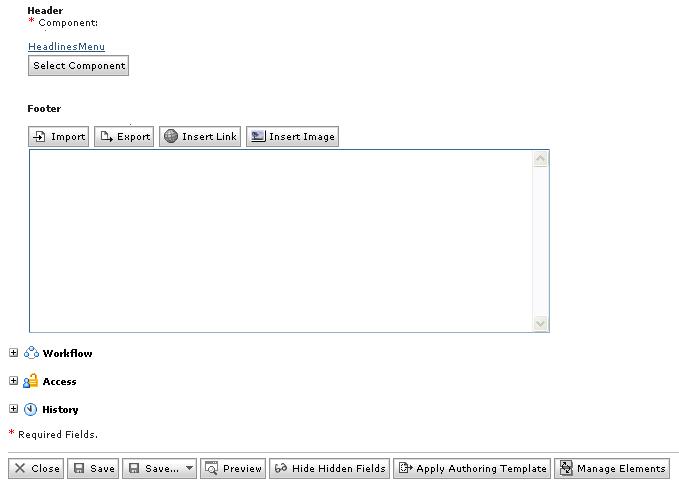
Content Item: HeadlinesList


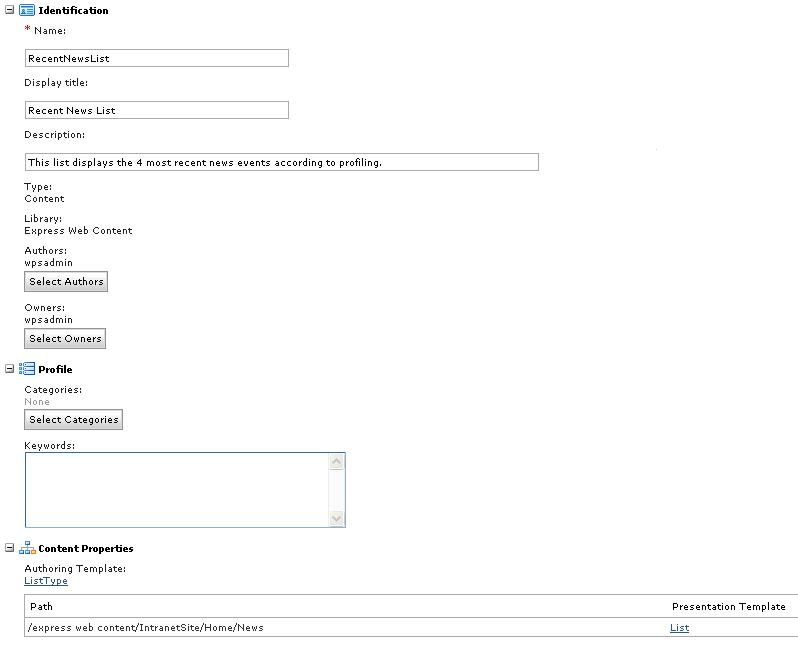
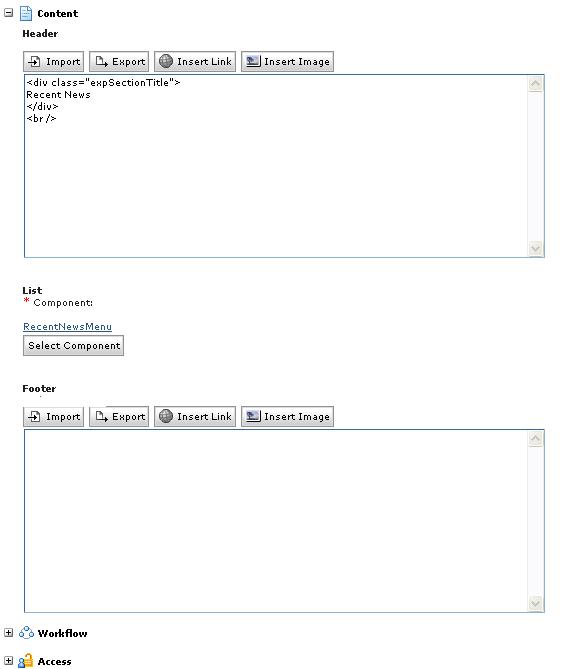
Content Item: RecentNewsList


Content Item: BloodDrive